WPMU DEV WP Smush Pro v3.20.0 【独立站图片加速管理插件】
¥350.0 原价为:¥350.0。¥1.0当前价格为:¥1.0。
WP Smush Pro 是一款功能全面、操作简便的 WordPress 图像优化工具,适合中大型内容站点、电商等多图环境,通过组合压缩、格式转换、延迟加载与 CDN 等技术,帮助显著提升速度体验与 SEO 表现。
分类: WordPress独立站插件
标签: CDN加速, WebP/AVIF转换, 图像压缩, 延迟加载, 批量优化
1. 主要特点 🎯
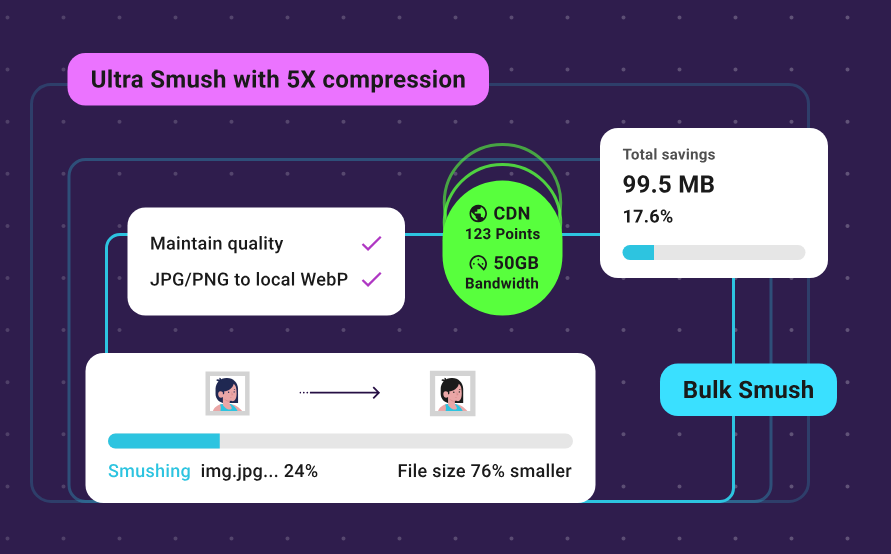
- 高级压缩技术:支持 Super‑Smush(多遍有损压缩,压缩效果 2 倍)和 Ultra‑Smush(Pro 专属,压缩效果可达 5 倍),在保证视觉质量的同时极大减小图像文件体积 (WordPress)。
- 批量和自动压缩:
自动压缩上传的图像,并支持后台批量 smush 现有媒体库中的图片,Pro 版本可处理最大 256 MB 的图像 (WPMU DEV)。 - 次世代格式转换(WebP/AVIF):自动将 JPEG/PNG 转为 WebP 或 AVIF,支持无损/有损模式,增强加载速度 (WordPress)。
- 内置 CDN:119 点全球 CDN + 50 GB 带宽(Pro),可自动调整图像尺寸并支持 GIF 和 REST API (WPMU DEV)。
- 延迟加载 & 关键图像预加载:支持图片和视频的延迟加载功能,Pro 版可预加载 Largest Contentful Paint(LCP)图像,有助于提升 Google 核心网页指标 (WordPress)。
- 目录优化 & 错误尺寸检测:可压缩非媒体库中的图像,识别尺寸不合适的图像并提示调整 。
2. 使用方法 🛠️
安装与激活:可通过 WordPress 插件库获取免费版,升级至 Pro 或通过 WPMU DEV Hub 安装 (Elegant Themes)。
(WPMU DEV)。
(WordPress, WPMU DEV)。
(WPMU DEV)。
(WordPress)。
设置面板:在 WP 后台左侧进入 Smush,访问 Dashboard 查看压缩统计。
批量压缩:点击 “Bulk Smush”,一次性或后台运行对所有未压缩图片操作
自动压缩:开启 “Auto‑Smush”,上传图片时自动优化。
格式转换:在 Next‑Gen Formats 中启用 WebP/AVIF 输出,并根据配置选择使用 CDN 或本地模式
延迟加载配置:启用 Lazy Load,可根据需要关闭与主题或其它插件冲突的设置
高级优化:使用白标设置、LCP 预加载、目录优化等功能提升性能指标
3. 应用场景 🧩
- 内容型站点:博客、媒体或作品集类型网站中,图像多且重,Smush Pro 可显著提升页面加载速度。
- 电商/品牌站点:大量产品图和高清视觉内容场景,使用 Next‑Gen 格式与 CDN 可快速加载,提高用户体验。
- SEO 优化:结合延迟加载与图像预加载,有助通过 Google PageSpeed 和核心网页指标检测。
- 多站/多目录管理:支持 WordPress Multisite、外部目录、S3/Spaces 存储库,统一批量管理图像 (Wonderful, WPMU DEV)。
- 推广/营销型网站:例如 Elegant Themes 案例中,Smush 与 Hummingbird 组合将 Divi 站点性能得到了显著改善 (Elegant Themes)。
相关产品
促销中
WordPress独立站插件
促销中
WordPress独立站插件
促销中
WordPress独立站插件
促销中
WordPress独立站插件
促销中
WordPress独立站插件
促销中
WordPress独立站插件
促销中
WordPress独立站插件
促销中
WordPress独立站插件