WooCommerce Better Compare【产品比较插件】
¥350.0 ¥9.9
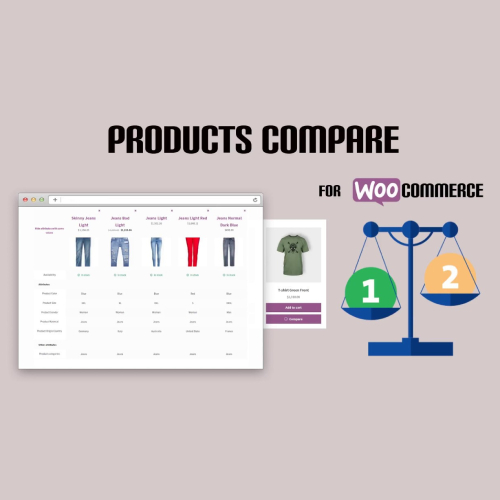
WooCommerce Products Compare插件的优势在于其独特的产品比较功能,可以显著提升用户在电商平台上的购物体验。该插件首先允许顾客在多个产品之间进行简单而直观的比较。这对于电商商家来说,尤其是在销售多个相似产品的情况下,能够有效减少顾客的选择困难,帮助他们做出更为明智的购买决策。
分类: WordPress独立站插件
标签: WooCommerce, 产品比较, 在线购物, 电商插件, 顾客体验
主要特点
- 产品比较功能:允许顾客在商店内轻松比较多个产品,帮助他们做出明智的购买决策。
- 选择比较产品:顾客可以在分类页面直接选择要比较的产品,查看重要细节。
- 详细比较表:提供价格、评分、库存水平和描述的详细比较表。
- 灵活的比较选项:可以在商店的任何页面添加产品比较选项,顾客查看过的产品会保留,方便后续比较。
- 用户友好:特别适合大型商店,能显著提升顾客的购物体验。
使用场景
- 大型电商平台:适合拥有众多类似产品的商店,帮助顾客快速找到合适的产品。
- 产品种类繁多的商店:如电子产品、家居用品等,顾客需要比较不同产品的功能和价格。
使用方法
第一步:安装插件
- 登录到WordPress后台:首先,您需要访问您的WordPress网站,并使用管理员账户登录后台。
- 导航到插件页面:在后台仪表板的左侧菜单中,找到并点击“插件”选项,然后选择“安装插件”。
- 搜索插件:在搜索框中输入“WooCommerce Products Compare”,点击搜索。
- 安装插件:在搜索结果中找到“WooCommerce Products Compare”插件,点击“现在安装”按钮,等待插件下载并安装完成。
- 启用插件:安装完毕后,点击“启用”按钮以激活该插件。
第二步:配置设置
- 访问插件设置:插件启用后,在左侧菜单中找到“WooCommerce”选项,点击后选择“产品比较”设置。
- 基本设置:在设置页面,您可以进行一些基本配置,如启用/禁用比较功能、设置比较按钮的样式等。
- 选择比较字段:您可以选择在比较表中显示哪些字段,例如价格、评分、库存水平、描述等,确保顾客在比较时能得到他们想要的信息。
- 自定义比较表:如果需要,您可以自定义比较表的样式和格式,例如背景颜色、字体等,使其符合您商店的整体设计风格。
- 保存设置:完成所有设置后,记得点击“保存更改”按钮,以确保您的配置被正确保存。
第三步:添加比较功能
- 将比较按钮添加至产品页面:通过设置页,可以选择在哪些页面显示产品比较按钮,通常是在产品分类页面和单产品页面。
- 确保按钮可见:在商品列表及分类页面的模板中,确保比较按钮是可见的,以方便顾客直接使用。
- 设置产品选择:在您的产品分类页面,顾客可以直接选择他们想要比较的产品,并点击比较按钮。
第四步:顾客使用
- 选择产品进行比较:顾客在浏览产品时,可以通过点击每个产品下方的“添加到比较”按钮,选择多个要比较的产品。
- 查看比较表:选择完产品后,顾客点击页面上显示的“查看比较”按钮,便可跳转到详细的产品比较表。
- 比较信息:在展示的比较表中,顾客可以直观地看到不同产品的价格、评分、库存状态等信息,帮助他们快速做出购买决定。
- 删除产品:如果顾客想要移除某个产品,可以在比较表中点击“删除”按钮,随时更新他们想要比较的产品。
- 返回购物:顾客在完成比较后,可以轻松返回到购物页面,继续浏览和选购产品。
相关产品
促销中
WordPress独立站插件
促销中
WordPress独立站插件
促销中
WordPress独立站插件
促销中
促销中
WordPress独立站插件
促销中
WordPress独立站插件
促销中
WordPress独立站插件
促销中
WordPress独立站插件