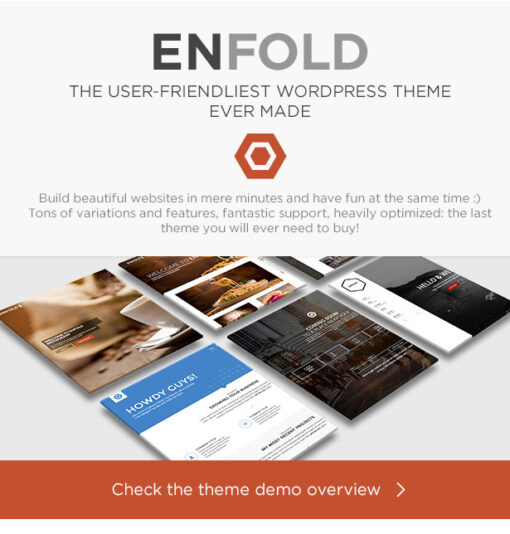
Enfold – Responsive Multi-Purpose Theme【多用途主题模板】
¥350.0 原价为:¥350.0。¥1.0当前价格为:¥1.0。
Enfold主题凭借其强大功能、友好的用户界面和广泛的适用性,成为各类网站开发者的理想选择。无论你是初学者、商家还是内容创作者,使用Enfold都能使你的网站脱颖而出,满足日益多样化的市场需求。 注:如果你购买后没有弹出下载地址,请联系客服admin@wpdlz.com更新下载地址,感谢!
分类: WordPress独立站主题
标签: SEO优化, WooCommerce, 响应式设计, 多语言支持, 拖放构建器
主要特点
- 响应式设计:Enfold主题具有完全响应式的设计,能够适应各种设备(如手机、平板和桌面电脑)的屏幕尺寸。
- 拖放模板构建器:内置独特的拖放模板构建器,用户可以轻松创建几乎任何布局,支持多种内容元素(如滑块、按钮、图库等)。
- 多语言支持:支持WPML插件,方便创建多语言网站。
- WooCommerce集成:完美支持WooCommerce,用户可以轻松创建在线商店,销售各种商品。
- SEO优化:主题代码遵循SEO最佳实践,帮助提高搜索引擎排名。
- 丰富的自定义选项:提供多种布局、样式、颜色和字体选项,用户可以根据需求进行个性化设置。
- 无限制的侧边栏:每个页面或分类可以设置独特的侧边栏。
- 多种预定义皮肤:提供20多种预定义皮肤,用户可以快速选择并进行修改。
使用场景
- 企业网站:适合展示公司信息、服务和产品。
- 在线商店:支持WooCommerce,适合电商平台。
- 个人作品集:适合设计师、摄影师等展示个人作品。
- 博客和新闻网站:适合发布文章和新闻内容。
使用方法
1. 安装Enfold主题
- 购买并下载主题: 访问ThemeForest网站(https://themeforest.net/item/enfold-responsive-multipurpose-theme/4519990),找到Enfold主题,完成购买后,您将获得一个ZIP压缩包。
- 上传主题: 登录到您的WordPress后台,导航至“外观” > “主题”。点击“添加新”按钮,然后选择“上传主题”。选择刚刚下载的ZIP文件,点击“立即安装”。
- 激活主题: 安装完成后,您会看到“激活”链接。点击它以激活Enfold主题。激活后,该主题将成为您网站的当前主题。
2. 安装必需的插件
- 启用推荐插件: Enfold主题提供了多种推荐插件,包括页面构建器、WooCommerce等。激活主题后,系统会提示您安装这些插件。根据提示完成插件的安装,以确保您能够充分利用主题的功能。
- 插件设置: 安装后,您可以在“插件”菜单中找到已安装插件,点击“设置”进行配置。根据您的需求自行设置相应插件的参数,比如WooCommerce的在线商店设置。
3. 使用拖放模板构建器创建页面
- 创建新页面: 在WordPress后台,选择“页面” > “新建页面”。为您要创建的页面输入标题,例如“首页”、“关于我们”等。
- 启用Avia页面构建器: 在新建页面的编辑器中,您会看到“启用Avia页面构建器”的选项。点击后,您将进入拖放式布局编辑界面。
- 添加元素: 使用页面构建器的元素库,您可以从导航中拖动各种元素(如图像、文本框、滑块、图库等)到设计区域。每种元素都有其特定的设置选项,您可以进一步自定义它们的内容、样式和布局。
- 保存和发布页面: 完成页面设计后,点击“保存草稿”进行保存,或直接点击“发布”按钮将页面上线。
4. 自定义设置
- 访问主题选项: 在WordPress后台的“Enfold”菜单中,选择“主题选项”,您将进入全局设置界面。在这里,您可以调整许多网站的设计参数。
- 设置颜色和字体: 在“样式”选项卡中,您可以选择全局颜色、字体和排版,这些设置将适用于整个网站。根据您的品牌进行调整,以确保网站风格一致。
- 导航和标题设置: 在“导航”选项卡中,您可以设置主菜单样式和其他导航选项。在“页面标题”选项卡中,您可以调整那些页面的标题样式和格式。
5. 添加内容
- 使用WordPress编辑器: 您可以通过WordPress内置的编辑器添加新的文章或页面,直接在相应的内容区添加文本、图片、视频等。
- 设置分类和标签: 在添加文章时,您可以在右侧的框中设置分类和标签,以帮助网站用户更好地找到相关内容。同时,这也有助于搜索引擎优化。
- 使用图像库: 利用WordPress的媒体库功能,您可以轻松上传和管理图片,视频等媒体文件,所有文件都可以直接插入到页面和文章中。
6. 发布网站
- 访问“设置”: 在“设置”菜单中,确保设置已正确配置。例如,确保选择正确的首页设置、评论管理等。
- 预览网站: 在准备发布之前,可以在“前台”查看您的网站,并确保所有链接和页面都正常运行。
- 推广和维护: 完成所有配置和内容添加后,可以将网站正式发布。不要忘记制定推广策略,如社交媒体分享、SEO优化等,确保网站能够吸引访问者并获得良好的流量。

相关产品
促销中
促销中
促销中
促销中
促销中
促销中
WordPress独立站主题
Airvice – AC Repair Services WordPress Theme【维修工具五金类独立站主题模板】
促销中
促销中