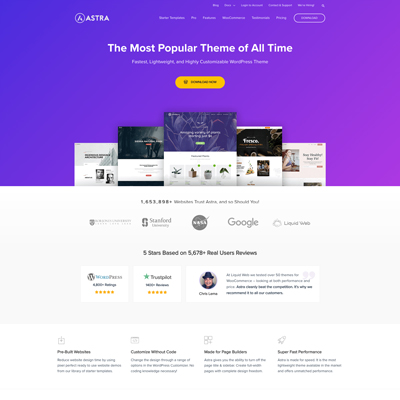
Astra Pro v4.11.6【轻量稳定高性能主题模板】
¥350.0 原价为:¥350.0。¥1.0当前价格为:¥1.0。
Astra主题是一个功能强大且灵活的WordPress主题,自推出以来便受到了广泛的欢迎。它专为用户提供快速、轻量和易于定制的体验,能够满足各种类型网站的需求。该主题的设计考虑到了用户的不同背景,无论是技术高手还是非技术用户,Astra都能够为其提供简单易用的解决方案。很多博主都推荐用这个主题来搭建跨境电商独立站,或者企业电商网站,你可以试试这个。
分类: WordPress独立站主题
标签: SEO友好, WooCommerce, 可定制, 快速加载, 轻量主题
主要特点
- 轻量快速:Astra主题非常轻量,加载速度快,通常在0.5秒内完成加载,资源占用少于50KB。
- 高度可定制:用户可以通过WordPress自定义器轻松修改网站设计,无需编写代码。
- 兼容性强:与多种页面构建器(如Elementor、Beaver Builder等)完美兼容,支持创建全宽页面。
- 丰富的预建模板:提供大量专业设计的模板,适用于各种行业,减少网站设计时间。
- SEO友好:遵循最佳SEO实践,内置Schema.org标记,提升搜索引擎优化效果。
使用场景
Astra主题具有广泛的使用场景,适合不同类型的网站建设,以下是一些主要的使用场景:
- 个人博客
Astra主题非常适合个人用户搭建博客网站。无论是分享生活日记、旅行见闻、还是专业知识,Astra都能提供美观、简洁的布局,帮助用户展示个人作品与生活点滴。用户可以轻松自定义页面风格,选择适合自己的配色方案和字体,使博客更加个性化。 - 企业网站
对于需要展示公司形象和产品服务的企业,Astra主题是一个理想的选择。企业可以利用丰富的模板与自定义选项,打造专业的企业网站,展示企业文化、团队成员、产品介绍等信息。通过Astra的SEO友好特性,企业网站还能获得更好的搜索引擎排名,吸引更多潜在客户。 - 电商网站
Astra主题与WooCommerce的深度集成,使其成为搭建在线商店的优秀工具。无论是销售实物商品还是数字产品,用户都可以轻松创建电子商务网站。Astra提供的多种电商模板,能够令商品展示更加吸引眼球,同时用户还可定制结账流程及购物车页面,为顾客提供顺畅的购物体验。 - 作品集网站
对于设计师、摄影师、艺术家等创意工作者,Astra可以帮助他们建立展示个人作品的作品集网站。通过采用全屏或网格布局,用户可以突出展示自己的作品,吸引潜在客户或雇主的关注。此外,支持各种媒体格式(如图像、视频等),使创意工作者能够灵活展示多样的作品。 - 教育网站
Astra主题同样适合用于构建在线教育平台。与LifterLMS和LearnDash等教育插件兼容,用户能够轻松创建在线课程、发布教学资源、管理学生报名及进度等。通过自定义的注册和课程页面,教育机构能够提供专业的学习体验,吸引更多的学员。 - 餐饮网站
餐饮行业的网站可以利用Astra主题来展示菜单、地点、营业时间等信息。通过多样的菜单模板和自定义选项,餐馆、咖啡店等可以搭建吸引顾客的网站,配合优质的图片和文字内容来吸引顾客光临。 - 非营利组织网站
Astra也非常适合非营利组织、慈善机构等使用。通过简洁的设计和易于导航的布局,非营利组织能够有效地传递其使命、号召募捐和招募志愿者。主题的灵活性使得这些组织能够自定义展示活动信息、新闻和成功案例,提升公众对其工作的关注度。 - 新闻和杂志网站
想要建立新闻或杂志网站的用户,可以使用Astra创建高效的信息展示平台。Astra支持多种文章布局,方便用户发布新闻、评论、访谈等内容。通过整合社交媒体分享功能,用户可以扩大内容的传播范围,提高读者参与度。
Astra主题的使用方法
1. 安装Astra主题
在您的WordPress网站上安装Astra主题的步骤如下:
- 登录到WordPress后台:使用管理员账户登录到您的WordPress网站后台,通常访问网址为
http://你的域名/wp-admin。 - 导航至主题管理界面:在左侧菜单中,找到并点击“外观”,然后选择“主题”。
- 添加新主题:在主题页面的顶部,点击“添加”按钮。
- 搜索Astra主题:在搜索框中输入“Astra”,系统会显示Astra主题。如果找不到,可以通过点击“上传主题”并选择从官网下载的主题压缩包进行安装。
- 安装主题:找到Astra主题后,点击“现在安装”按钮,安装完成后会显示“启用”按钮。点击“启用”以激活Astra主题。
2. 导入预建模板
为了让您的网站更快地搭建,您可以使用Astra提供的预建模板。具体步骤如下:
- 安装Starter Templates插件:在WordPress后台,选择“插件”>“安装插件”,在搜索框中输入“Starter Templates”。找到该插件后,点击“现在安装”,安装完成后,点击“启用”。
- 导入模板:启用插件后,系统会提供一个导入模板的选项。选择适合您需求的模板,可以根据类别筛选。点击所需模板旁的“导入”按钮,按照提示选择导入设置,通常选择“导入整个网站”将包括所有页面和设置。
3. 自定义网站设置
一旦成功导入模板,您可以根据需要对网站进行个性化设置:
- 访问自定义器:在左侧菜单中选择“外观”>“自定义”,打开自定义面板。
- 调整布局:在“布局”选项下,您可以设置网站的整体布局,选择侧边栏的位置、文章的布局样式等。
- 颜色与字体:在“颜色”或“字体”选项中,您可以自定义网站的主色调和字体样式,确保网站整体风格与品牌形象相符。
- 标题和标志:在“站点身份”设置中,您可以上传网站的Logo,并设置网站标题与副标题。
4. 添加和编辑内容
在定制了网站的外观后,接下来需要添加内容:
- 使用页面构建器:您可以使用如Elementor或Beaver Builder等页面构建器,创建所需的页面结构。选择“页面”>“添加新页面”,您可以使用构建器进入编辑界面。
- 添加页面元素:通过拖放的方式,可以添加文本块、图像、视频和其他元素,轻松构建出您想要的页面布局。
- 设置导航菜单:在“外观”>“菜单”下,创建并管理导航菜单。您可以添加页面、分类和自定义链接,以便用户更容易找到信息。
5. 发布网站
在完成所有设计、内容添加与设置后,确保网站能够顺利对外发布:
- 预览网站:在自定义器或页面编辑器中,您可以随时点击“预览”按钮,查看最终效果。
- 发布网站:确认一切设置妥当后,返回到“页面”或“外观”中,将网站设置成公开状态,这样其他用户就可以访问您构建的网站了。
- 网站推广:利用社交媒体、邮件营销等渠道,向目标用户宣传您新发布的网站。
相关产品
促销中
促销中
WordPress独立站主题
Smartic – Product Landing Page WooCommerce Theme【产品落地页独立站主题】
促销中
WordPress独立站主题
促销中
WordPress独立站主题
Airvice – AC Repair Services WordPress Theme【维修工具五金类独立站主题模板】
促销中
促销中
促销中
促销中