Advanced Product Features Showcase for Elementor【产品特性展示插件】
¥350.0 原价为:¥350.0。¥1.0当前价格为:¥1.0。
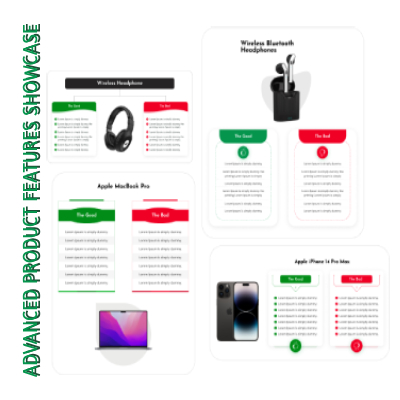
高级产品特性展示插件是一款为WordPress用户提供的强大工具,旨在帮助他们通过多种设计样式高效展示产品特性。这款插件的设计理念是为用户提供一个灵活、易用且功能强大的展示解决方案。通过四种独特的产品特性展示设计模式,用户可以很容易地根据自己网站的风格进行选择和调整。无论是电子商务网站、个人作品集还是博客,该插件都能帮助用户更好地突出产品的主要优点和特性,从而提升转化率。
主要特点
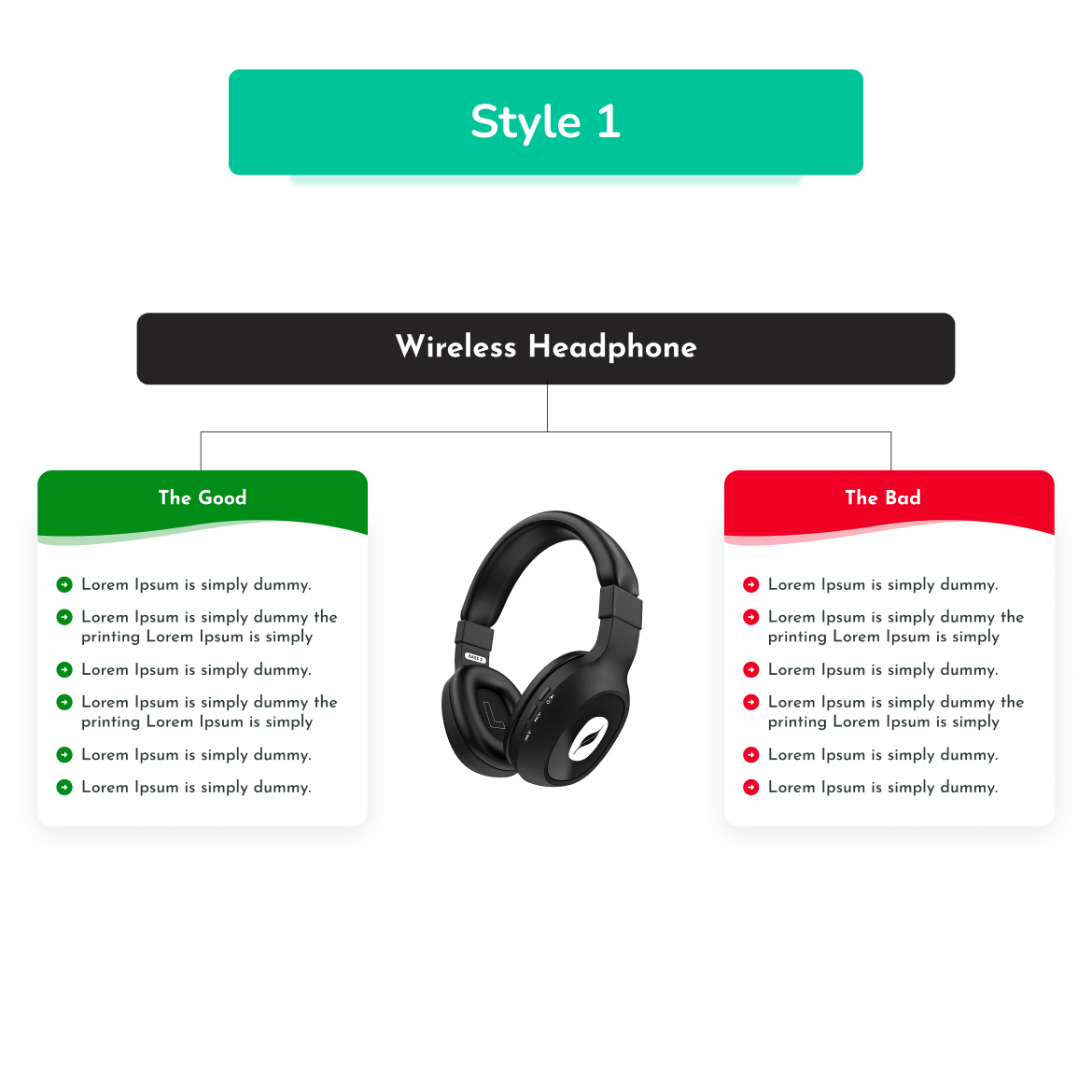
- 多样化设计:提供四种独特的产品特性展示设计,适用于不同风格的网站。
- 响应式设计:确保在各种设备上都能良好显示,兼容桌面、平板和手机。
- 用户友好:拖放式小部件,易于使用,无需编码技能。
- 自定义选项:支持标题、优缺点特性等内容的自定义,用户可以调整颜色和边框样式。
- SEO友好:优化以提高搜索引擎排名,包含翻译文件,支持多语言。
使用场景
- 适用于电子商务网站、个人作品集、博客等,帮助展示产品特性。
- 可用于产品页面、主页产品部分等多种展示场景。
- 适合需要展示联盟产品的用户。
使用方法
步骤一:安装插件
- 登录到WordPress后台:使用管理员账户登录到您的WordPress网站后台。
- 访问插件页面:在左侧菜单中,找到并点击“插件”选项,然后选择“安装插件”。
- 搜索插件:在安装插件页面的搜索框中输入“Advanced Product Features Showcase for Elementor”。确保您已经购买此插件并下载其ZIP文件。
- 上传插件文件:点击“上传插件”按钮,然后选择刚刚下载的ZIP文件。上传完成后,点击“现在安装”。
- 激活插件:安装完成后,您会看到一个“激活”链接,点击它以启用插件。激活后,您将在插件列表中看到“Advanced Product Features Showcase for Elementor”插件已成功激活。
步骤二:配置插件设置
- 访问插件设置:激活插件后,在左侧菜单中找到“Elementor”选项,其中应添加了“Advanced Product Features”相关设置。
- 自定义设置:进入插件的配置页面,您可以在这里设置默认的样式、文字、边框以及其他全局选项。根据您的网站主题和需求,调整颜色和字体设置。
- 保存设置:完成设置后,确保点击页面底部的“保存更改”按钮,以应用所做的任何调整。
步骤三:创建产品特性展示
- 使用Elementor编辑页面:选择您希望展示产品特性的页面,例如产品页面或主页部分。在WordPress后台,找到您想编辑的页面,点击“使用Elementor编辑”按钮。
- 添加小部件:在Elementor编缉器中,左侧面板会显示所有可用的小部件。找到“Advanced Product Features”小部件,拖动到您希望展示的位置。
- 自定义内容:
- 标题:在左侧面板中,输入您想要的标题内容。
- 优缺点特性:您可以添加多个特性说明,点击“添加项”并填写相应内容。可以为每个特性添加图标或文字描述。
- 样式调整:在样式选项卡中,对每个特性项进行个性化的样式调整,包括字体大小、颜色、边框样式等。
- 设置响应式设计:在Elementor中,您可以按设备类型(桌面、平板、手机)预览设计效果。确保在不同设备上查看并调整布局,以实现最佳的响应式效果。
- 预览和保存:完成所有配置后,点击左下角的“预览”按钮,查看页面效果是否符合预期。如果满意,点击“更新”按钮以保存更改。
步骤四:查看效果
- 访问前端页面:在WordPress后台,导航到已编辑的页面,点击查看。您将看到刚刚添加的产品特性展示效果。
- 测试功能:确保所有链接和按钮正常工作,特性展示内容在不同设备上的表现良好。您还可以收集用户反馈,进一步优化展示效果。
注意事项
- 插件兼容性:确保您的WordPress版本和Elementor插件是最新版本,以避免出现兼容性问题。
- 数据备份:进行任何更改之前,建议先备份您的网站数据,以防意外情况导致数据丢失。
- 多语言支持:如果您需要多语言支持,请根据插件的说明文件安装相应的翻译插件,以确保所有用户都能访问到相关内容。
相关产品
促销中
WordPress独立站插件
促销中
WordPress独立站插件
促销中
WordPress独立站插件
促销中
WordPress独立站插件
促销中
WordPress独立站插件
促销中
促销中
WordPress独立站插件
促销中
WordPress独立站插件